色彩是视觉艺术中最重要的元素之一,能够直接影响到人们的情感和心理反应。在网站建设中,色彩搭配的合理运用能够提升网站的视觉效果,增强用户体验,从而达到更好的宣传和推广效果。本文将从色彩的基础知识、色彩搭配的原则、色彩在网站建设中的应用等方面进行详细阐述,帮助读者更好地掌握如何用色彩提升网站视觉效果。
一、色彩的基础知识
1. 色彩的来源
色彩是光的一种表现形式,源自于物体对光的吸收和反射。当光线照射到物体表面时,物体会吸收部分光线,其余部分光线会被反射。我们看到的物体颜色是物体反射的光线中所包含的颜色。
2. 色彩的属性
色彩有三个基本属性:色相、明度和纯度。

(1)色相:是指色彩的基本属性,通常是我们所说的红色、绿色、蓝色等。
(2)明度:是指色彩的明亮程度,决定了色彩从黑到白的变化程度。
(3)纯度:是指色彩的鲜艳程度,也称为饱和度,反映了色彩从原色到灰色的变化程度。
3. 色彩的分类
色彩可以分为三个基本类别:原色、次色和中间色。
(1)原色:是指不能通过其他颜色混合而成的色彩,包括红、绿、蓝三种颜色。
(2)次色:是指通过两种原色混合而成的色彩,包括橙、黄、紫等颜色。
(3)中间色:是指通过一种原色与一种次色混合而成的色彩,包括绿橙、蓝紫等颜色。
二、色彩搭配的原则
1. 色彩搭配的基本原则
在进行色彩搭配时,需要遵循以下基本原则:
(1)色彩搭配要和谐:色彩搭配要让人感觉舒适、自然,避免使用过于冲突的颜色组合。
(2)色彩搭配要有层次感:通过色彩的明度、纯度等属性的变化,营造出丰富的层次感,增强视觉效果。
(3)色彩搭配要符合主题:根据网站的主题和内容,选择与之相符的色彩,增强用户的认知度和信任感。
2. 色彩搭配的技巧
(1)单色搭配:使用同一色相的不同明度和纯度进行搭配,营造出丰富的层次感。
(2)类似色搭配:选择邻近的色相进行搭配,如红与橙、绿与蓝等,营造出活泼、轻松的氛围。
(3)对比色搭配:选择相对的色相进行搭配,如红与绿、黄与紫等,增强视觉冲击力。
(4)分裂对比色搭配:选择一种主色和与其相对的两种次色进行搭配,如红与绿、蓝与橙等,营造出独特的视觉效果。
三、色彩在网站建设中的应用
1. 色彩选择
在网站建设中,色彩的选择需要根据网站的主题和内容进行。例如,科技类网站可以选择蓝色、绿色等冷色调,体现科技感;时尚类网站可以选择红色、紫色等暖色调,体现时尚感。
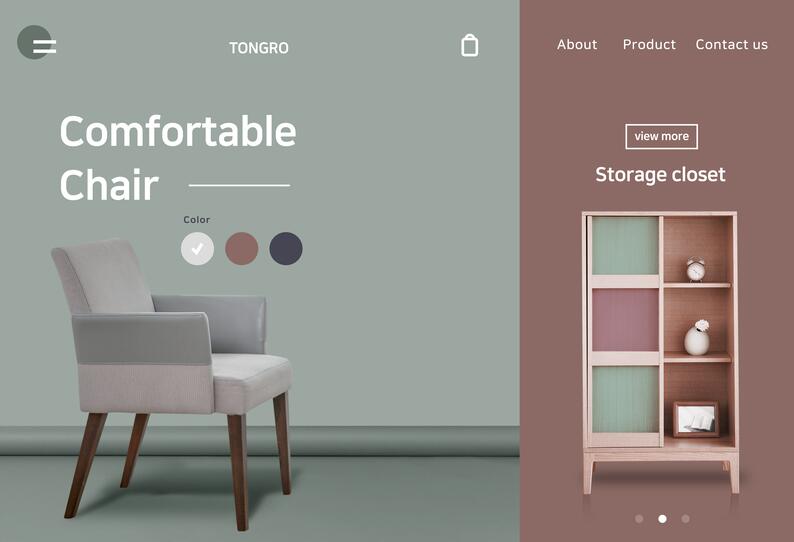
2. 色彩搭配
(1)页面背景色:选择与网站主题相符的背景色,增强用户的认知度和信任感。
(2)文字颜色:选择易于阅读的文字颜色,避免使用过于接近背景色的文字颜色。
(3)链接颜色:使用醒目的颜色作为链接颜色,提高用户体验。
(4)按钮颜色:使用具有引导性的颜色作为按钮颜色,增强交互性。
3. 色彩运用技巧
(1)使用色彩强调重点:通过色彩的变化,突出页面中的重要信息,引导用户关注。
(2)使用色彩划分区域:通过色彩的变化,将页面划分为不同的功能区域,提高页面结构清晰度。
(3)使用色彩营造氛围:通过色彩的变化,营造出符合网站主题的氛围,增强用户体验。
色彩在网站建设中起着至关重要的作用。合理的色彩搭配能够提升网站的视觉效果,增强用户体验,从而达到更好的宣传和推广效果。因此,在网站建设过程中,我们需要充分运用色彩知识,遵循色彩搭配原则,结合网站内容和主题,创造出具有吸引力和影响力的网站。